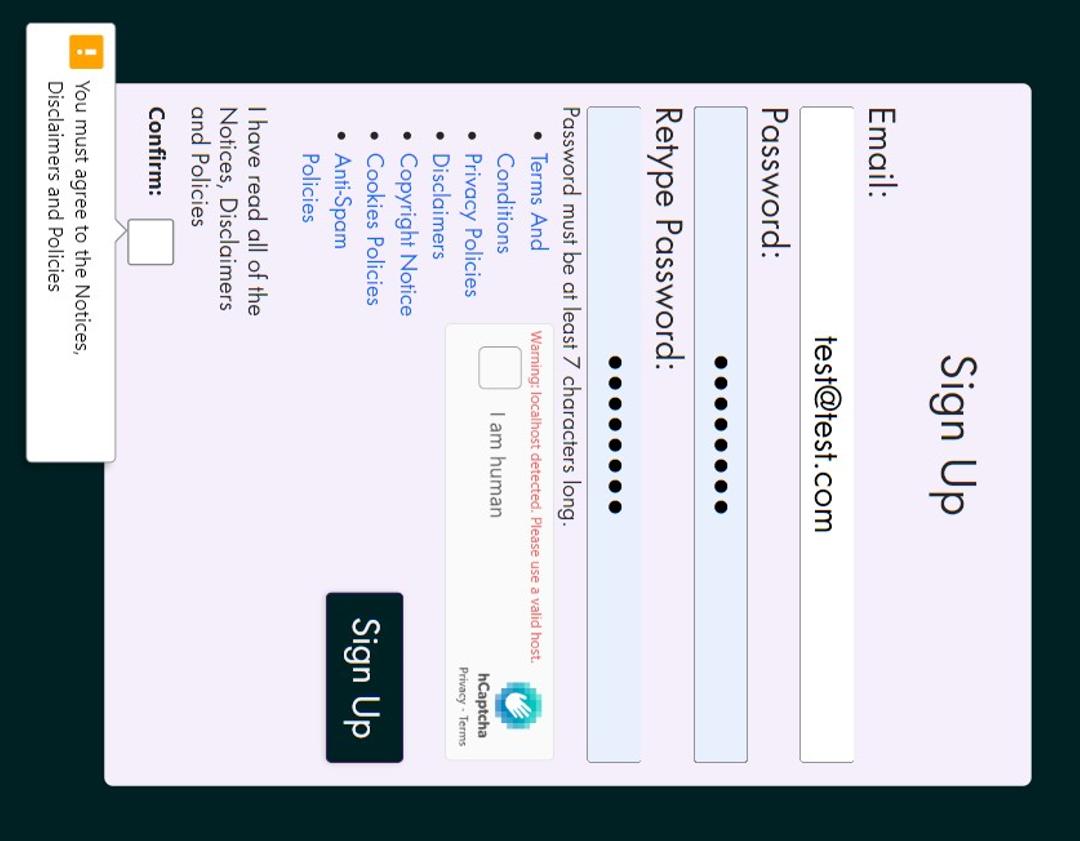
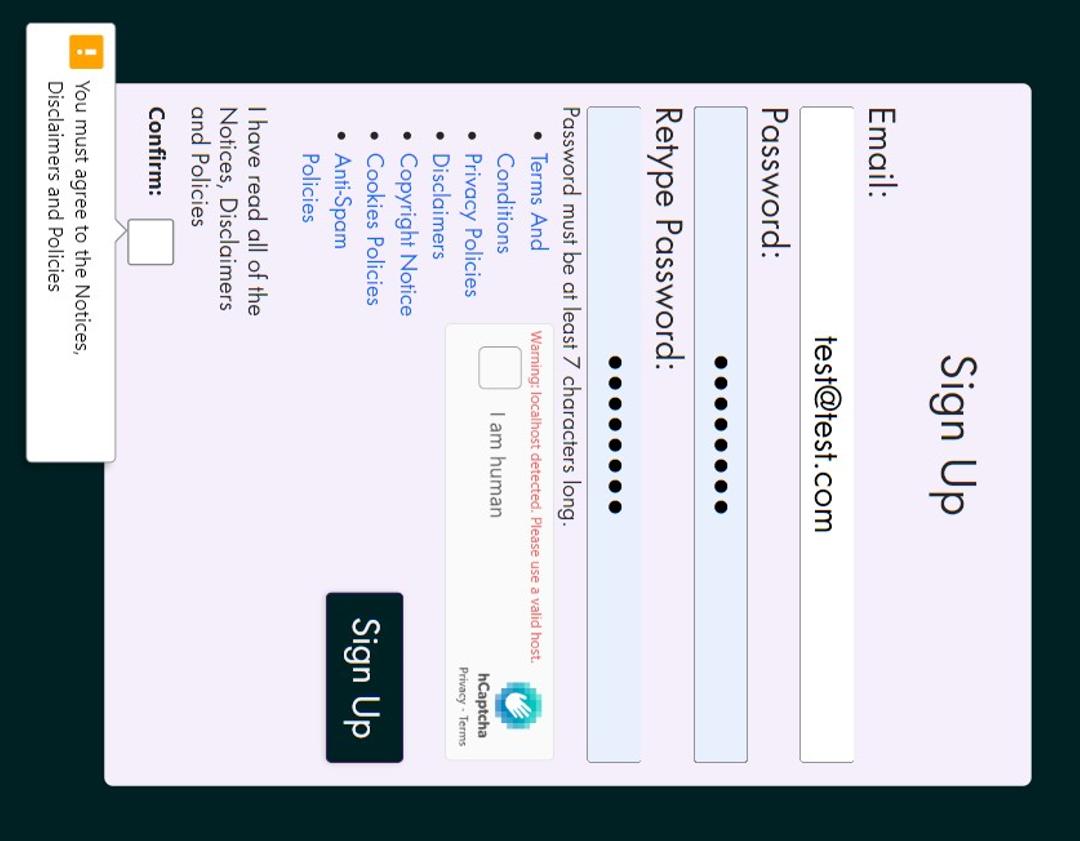
If you are using React/NextJS and you wish to edit the default text of a required input checkbox tag, please see below.

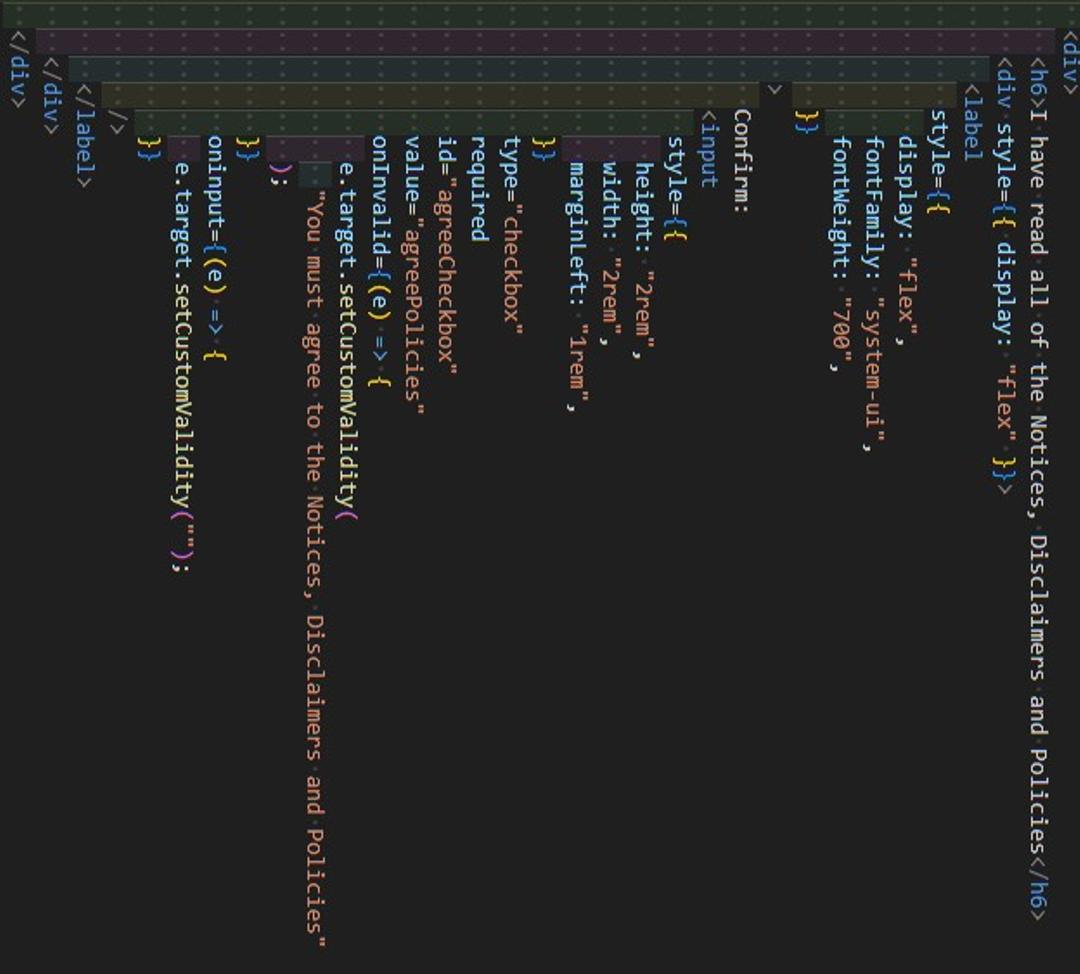
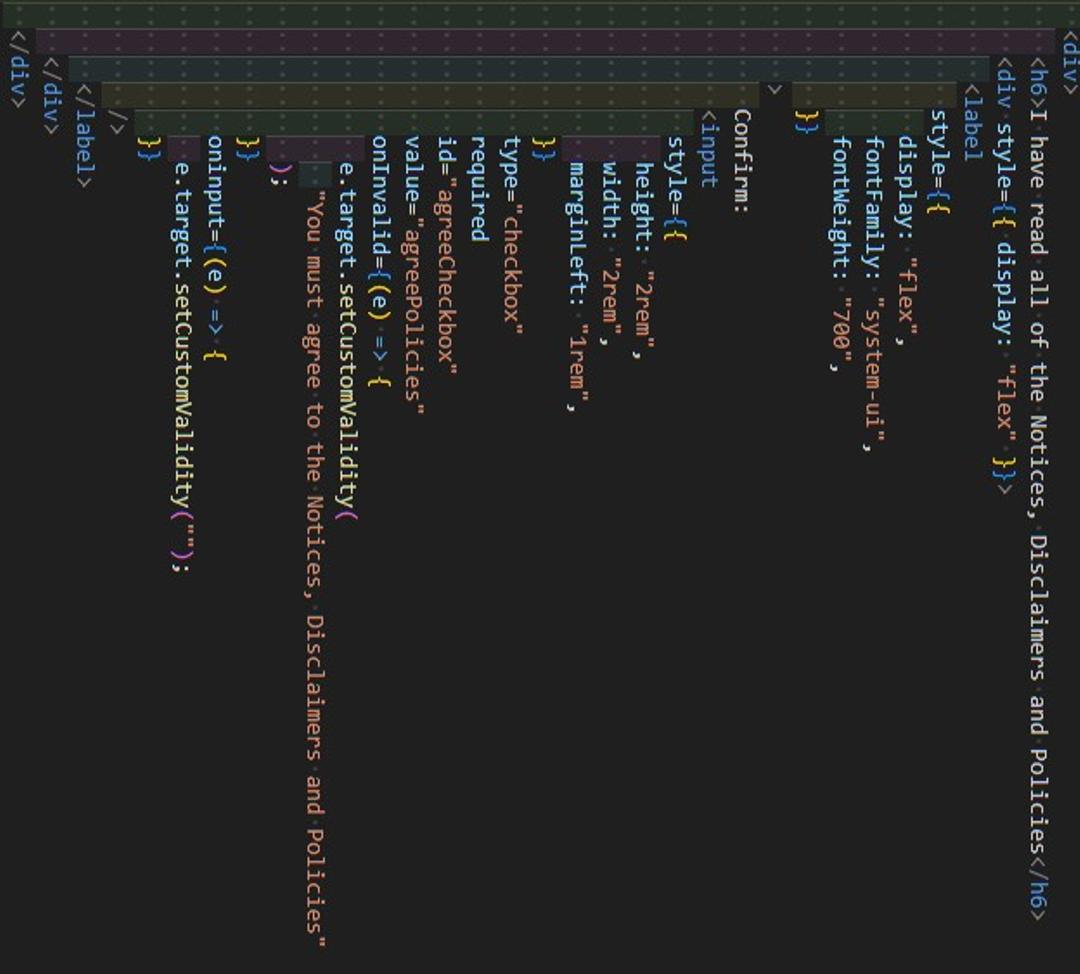
<div>
<h6>I have read the above Notices, Disclaimers and Policies</h6>
<div style={{ display: "flex" }}>
<label style={{ display: "flex", fontFamily: "system-ui", fontWeight: "700" }}>
Confirm:
<input
style={{
height: "2rem",
width: "2rem",
marginLeft: "1rem",
}}
type="checkbox"
required
id="agreeCheckbox"
value="agreePolicies"
onInvalid={(e) => {
e.target.setCustomValidity(
"You must agree to the Notices, Disclaimers and Policies"
);
}}
oninput={(e) => {
e.target.setCustomValidity("");
}}
/>
</label>
</div>
</div>

What we are looking for is the event function of setting the custom validity:
onInvalid={(e) => {
e.target.setCustomValidity(
"You must agree to the Notices, Disclaimers and Policies"
);
}}
oninput={(e) => {
e.target.setCustomValidity("");
}}